Questions
Bouton « soumettre » dans un tableau de bord⚓
Remarque : Question⚓
J'aimerais savoir s'il y avait un moyen de mettre le bouton soumettre dans un tableau de bord enseignant (comme les évaluations qui sont dans des GetResource par exemple, et que l'on peut modifier directement), hormis avec l'aide des jumelles (Aperçu). J'ai fait quelques tests mais non concluants et n'ai rien trouvé sur la documentation.
Conseil : Réponse⚓
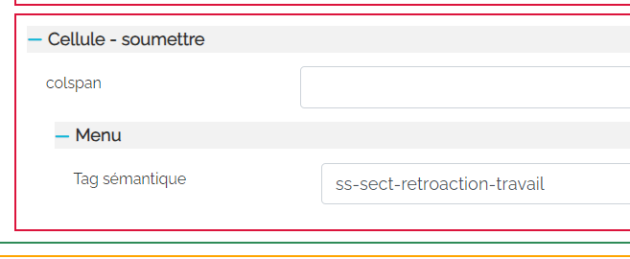
c'est possible avec l'élément Menu :

Le bouton soumettre est un menu !
Aléatoire et Si alors sinon dans un batch⚓
Remarque : Question⚓
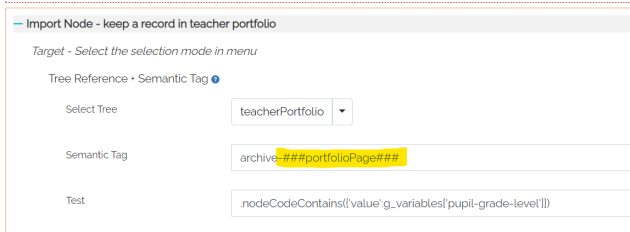
Nous avons 5 compétences avec plusieurs apprentissages critiques à l'intérieur. L'enseignant souhaiterait qu'une liste de questions (la même à chaque fois) apparaisse dans un AC différent pour chacune des compétences (aléatoirement) par étudiant. Ainsi, les étudiants ne se concentreraient pas sur les mêmes AC. Il y a dans les batchs l'élément “importer nœud" mais il faut renseigner le tag sémantique et nous ne réussissons pas à y intégrer une variable, pour que le tag soit différent à chaque fois.Nous avons testé une deuxième solution avec un Si Alors Sinon dans le batch. La solution serait de mettre aléatoirement un chiffre différent à chaque étudiant pour chaque compétence (exemple : l'étu 1 pour la comp 1 a l'AC2 et l'étudiant 2 pour la même compétence a l'AC3) à l'instanciation (dans un texte court par exemple) et d'ensuite associer à ce chiffre (AC2) le bon apprentissage critique pour y ajouter la liste de questions.Ainsi, les étudiants n'auraient pas les questions dans les mêmes apprentissages critiques. Seulement, nous n'arrivons pas à faire un test dans le SI de la boucle. Dans la documentation il n'y a que le test "Si la cohorte existe, alors... sinon...". Or, nous souhaitons tester si dans un texte court, il y a tel mot (ou code ou valeur, peu importe). Est-ce possible ? Nous ne trouvons pas d'action dans les batchs qui permettent de passer dans les boucles Alors et Sinon.
Conseil : Réponse⚓
Problème d'ajout d'éléments⚓
Remarque : Question⚓
Nous avons eu un souci avec Karuta : il était impossible d'ajouter de nouveaux éléments à l'aide des menus (les anciens fonctionnent cependant). Dans un menu avec un import_get_multiple, la liste correspondait bien à toutes les options possibles mais lorsqu'on essayait de les ajouter, cela ne fonctionnait pas.Nous avons identifié le problème, il s'agissait a priori de la table t_node_cache "(erreur: (conn=81704) The table 't_node_cache' is full").Nous avons vidé la table, tout refonctionne normalement. Avez-vous rencontré un problème similaire ? Si oui, comment avez-vous procéder ? Vider la table régulièrement, la paramétrer autrement, etc. ?Merci d'avance pour vos réponses et votre aide.
Réponse⚓
Vous pouvez augmenter la taille des tables de mysql en éditant le fichier de configuration de mysql : vi /etc/mysql/my.cnf
Ajouter les 3 lignes suivantes et relancer mysql.
[mysqld]
tmp_table_size=2G
max_heap_table_size=2G
Dashboard et visibilité selon les rôles⚓
Remarque : Question⚓
Est-il possible de différencier le contenu d'une cellule selon le rôle de l'utilisateur ? Exemple : afficher uniquement un aperçu au tuteur, afficher uniquement un URL2unit à l'étudiant
Conseil : Réponse⚓
La solution la plus simple : avoir deux scripts de tableau (dupliquer le portfolio dashboard) et mettre les deux dans la page du portfolio (deux éléments dashboard), un affiché au tuteur et l'autre à l'étudiant (métadonnée Voir).
Passage de paramètre dans un Dashboard⚓
Remarque : Question⚓
J'essaye de passer un paramètre à un Rapport à travers l'élément Tableau de bord. Dans le "Code du portfolio rapport" du Tableau de bord, j'ai mis mon paramètre :"/mon-param:valeur-mon-param". Dans le Rapport associé, si je mets le paramètre dans un composant "Texte" (dans une Cellule) :##mon-param##, il s'affiche bien. En revanche, si j'essaye de l'utiliser dans le champ "Sélection des portfolios" avecun composant "Pour chaque portfolio" :code*=##mon-param##J'ai une erreur "Error in Dashboard : line is not defined". Est-ce que quelqu'un aurait déjà réussi à faire cela ?
Conseil : Réponse⚓
code*='##mon-param##'
Il faut mettre des apostrophes simples
Si vous avez une partie statique au code il faut le mettre à l'intérieur des apostrophes :
code*='##mon-param##.portfolio-'
Dashboard et composants éditables par l'étudiant⚓
Remarque : Question⚓
Est-il possible de faire l'équivalent d'un GetRessource dans un Dashboard de manière à afficher par exemple une section contenant un certains nombre d'éléments éditables par l'étudiant ?
Conseil : Réponse⚓
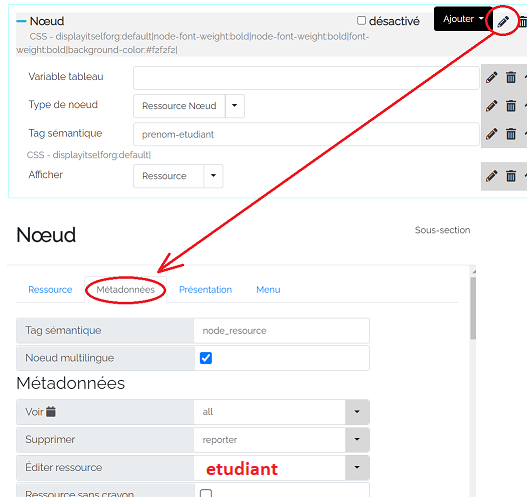
Bonjour. Oui c'est possible de créer un Dashboad éditable. Par exemple, un enseignant pourrait éditer une cellule du Dashboard (commentaire, Get_ressource, etc.). Il faut tout d'abord créer le rapport. Ensuite changer le rôle pour être Designer (et non reporter). Aller à la cellule qui affiche la ressource qui nous intéresse et cliquer sur Éditer la ressource (le crayon), metada et ensuite permettre à l'enseignant d'éditer la ressource comme on le fait habituellement. Pour tester le concept, je ferais un rapport très simple pour commencer. C'est une fonction très très utile.
C'est un petit truc un peu caché ;-) Il faut attribuer le droit d'éditer la ressource dans l'élément Noeud dans le dashboard au lieu de l'attribuer dans la ressource dans le portfolio. (Ou bien dans les deux si tu veux que l'élément soit éditable à la fois dans le dashboard et dans le portfolio.) :

Choix par liste⚓
Remarque : Question⚓
je débute sur Karuta et je souhaite qu'un étudiant ait la possibilité de sélectionner son université, puis les cours qu'il a suivi dans une liste déroulante ou une liste de choix, et que suite à ce choix la sous section correspondante à ce cours soit intégrée au portfolio. J'ai au préalable pensé à faire un GetRessource pour le choix de l'université puis un GetGetRessource pour le choix des cours mais cela ne me permet d'afficher que le nom du cours sélectionné et non une section complète. Je suppose donc qu'il faut utiliser un élément de type proxy conditionné en fonction d'un premier GetRessource mais comment faire ?
Conseil : Réponse⚓
Ce que vous cherchez ce sont les fonctions d'import multiple à partir de la métadonnée Menu. Même si l'étudiant n'importe qu'un choix, ce sont les fonctions d'import multiple qui permettent l'import de toute une sous-section.
Vous allez trouver ici la documentation karuta 3.0 : https://www.eportfolium.com/karuta-documentation. Ce que vous cherchez se trouve dans Portfolios > Métadonnées > Fonctions métadonnées Menu.
Vous pouvez faire des tests avec les fonctions Get_Get_Multiple et Import_GGMultiple.
(Note : il est important de savoir qu'une fois la sous-section du cours importée dans le portfolio étudiant, si vous modifiez l'élément d'origine cela ne modifiera pas le portfolio étudiant - l'import est comme une photocopie à un moment X).
Obtenir le nom du portfolio courant⚓
Remarque : Question⚓
Je n'arrive pas à obtenir le code du portfolio courant... Pourriez-vous m'indiquer quelle est la syntaxe exacte à utiliser ?
Réponse⚓
Le code du noeud avec le tag sémantique 'root' est le code du portfolio. Si vous souhaitez par exemple afficher au beau milieu d'un portfolio le nom de ce portfolio, avec un GetResource, il faudra saisir self.root.label dans la métadonnée Recherche : cela vous affichera le nom du portfolio courant.
Partage de portfolio⚓
Remarque : Question⚓
Est-il possible de modifier le message envoyé lors d'un partage pour remplacer le lien sur image par un lien sur un texte simple ?
En effet, l'image n'apparaît tout les temps et est parfois bloquée par les mailers.
Dans Karuta Configuration - Tech, ce lien est matérialisé par la variable globale ##click here##. Peut-on changer la valeur de cette variable ?
Conseil : Réponse⚓
Dans la section Courriel de partage de Karuta-Configuration, on trouve un logo, une image pour l'hyperlien qui mènera à la page partagée, un teste du message et et un texte pour l'hyperlien.
Le message envoyé est composé du logo puis à la ligne, on retrouve le texte du message où les variables ##firstname## et ##lastname## sont remplacées par le prénom et nom de la personne connectée lors de l'envoi.
La variable ##click-here## est remplacée par un lien html dont le texte est :
Image pour l'hyperlien si elle existe sinon Texte de l'hyperlien avec le style du texte.
Comment calculer un nombre de champs remplis dans un rapport ?⚓
Remarque : Question⚓
Y-a t-il une solution pour compter et afficher lun nombre de champs remplis dans un rapport ?
Je m'explique plus précisément : J'ai un portfolio qui contient différentes rubriques, et dans chacune de ces rubriques, un étudiant à la possibilité de rajouter un champ texte dans lequel il décrit ses expériences.
J'aimerais pouvoir, dans un rapport ,compter le nombre de champs textes complétés par rubriques.
J'ai trouvé la méthode de test pour vérifier que le champ texte est bien rempli (.text_not_empty()), mais je n'ai pas trouvé comment compter dans une variable le nombre de ces champs.
Conseil : Réponse⚓
Vous pouvez compter le nombre d'éléments qui répondent au test .text_not_empty() en ajoutant la valeur 1 à chaque fois dans une variable tableau à l'aide d'un élément texte. Vous placez l'élément texte dans une cellule invisible (pour rendre une cellule invisible vous ajoutez l'instruction display:none; dans le champ Autres instructions CSS de la sous-section Contenu du noeud dans l'onglet Présentation de la boite d'édition de l'élément).
Ensuite vous pouvez utiliser un élément Aggrégat pour faire la somme des 1 contenus dans la variable tableau.
Partager un dossier⚓
Remarque : Question⚓
J'aurai besoin de partager à un collègue un dossier contenant un projet de portfolio.
J'ai identifié 2 possibilités :
- "Partager avec des usagers" (qui fonctionne de la même façon que le partage d'une instance portfolio à un étudiant) : cela partage le dossier, mais pas son contenu, il faut alors faire l'opération pour chaque élément du dossier (et le refaire à chaque ajout d'un fichier !)
- "Changer le propriétaire" : même effet, cela semble uniquement partager le dossier, mais pas son contenu.
Est-ce le fonctionnement normal ?
Conseil : Réponse⚓
Oui, à ce jour c'est le fonctionnement normal. Un dossier n'est rien d'autre qu'un arbre vide dont le code sert à organiser les autres portfolios.
Structure et sémantique Karuta⚓
Remarque : Question⚓
J'ai une question sur la structure et la sémantique utilisée.
L'arborescence est la suivante :
Section -> page -> sous-section.
Étant développeur je suis un peu perturbé par cette hiérarchie.
Ne serait-il pas plus logique d'opter pour une structure web ?
C'est à dire :
- Création d'une Page (représentant le document html. le DOM)
- Création de sous-page (enfant.s d'une page, pouvant apparaitre dans un menu de navigation)
- Création de section (création de section.s dans une page. Élément.s de construction d'une page)
Conseil : Réponse⚓
Un portfolio est un document xml avec la hiérarchie Section/Page/Sous-section. Les Section, Page et Sous-section sont définis pour la présentation. L'élément central Page correspond à l'affichage d'une page comme dans un document Word. Les sections sont comme les chapitres. Mais il est toujours possible de mettre une sous-section et des ressources directement dans une Section. Si vous êtes développeur, créez un portfolio avec les différents éléments et exporter le xml. Vous verrez la structure utilisée.
En espérant que mes explications soient claires sinon n'hésitez pas.
Ordre des éléments appelés dans un menu⚓
Remarque : Question⚓
Dans un portfolio référentiel, j'ai créé une page avec des sous-sections comportant elles-mêmes des sous-sections afin de d'organiser mon référentiel de compétence.
Dans mon portfolio de composantes je crée une sous-section et je renseigne l'encart "recherche" me permettant d'appeler les éléments présents dans les sous-sections du portfolio référentiel.
L'encart "recherche" fonctionne et appelle bien toutes les compétences, dans un menu déroulant le problème c'est qu'il les affiche dans le désordre : les premières compétences de chaque sous-sections, puis les deuxième, etc. Quelqu'un aurait-il une explication ?
Conseil : Réponse⚓
Tous les éléments sont triés sur le code.
Configurations TECH et UI⚓
Remarque : Question⚓
Dans "Karuta-configurationTECH" il y a une rubrique "Icônes pour éléments Items" indiquant qu'il est possible d'ajouter des icônes supplémentaires en suivant la procédure écrite dans "Instructions pour créer un nouvel icône".
J'ai suivi la procédure, mais sans succès. Mise à part l'absence de guillemets dans le code CSS à copier/coller je ne vois rien d'anormal dans cette règle CSS censée être reconnue par karuta. Bien entendu j'ai corrigé cette erreur d'écriture dans le CSS associé à l'icône.
Est-ce que quelqu'un a déjà réussi à ajouter une nouvelle icône ?
Conseil : Réponse⚓
Il faut ajouter à la fin de l'url copié ?lang=fr. Après avoir recopié les lignes CSS comme indiqué dans les "instructions pour créer un nouvel icône", il faut supprimer les fins de lignes et les espaces qui séparent les règles CSS (après les points-virgules). Les instructions CSS sont alors sur une seule ligne. Les espaces inclus dans les règles (après les : ) ne semblent pas poser de problème.